WordPress のテーマ「Cocoon」でサイト高速化の設定をしたころから、ときどきページの表示がくずれてしまう現象が発生して困っていたのですが、(確証はないのですがきっとこれだと思える)原因がわかったのでまとめておこうと思います。
ざっくりまとめ
- 今回の問題「表示崩れ」はブログにログインしている状況下でのみ発生する
- そのため一般読者やGoogleからのアクセスに影響を与えることはない
- なので気にする必要なし
環境
- WordPress 5.4.2
- Cocoon 2.1.8
- エックスサーバー
※ 同一の環境(バージョン、テーマは揃えている)で運営するいくつかのサイトで同様の現象が発生している
※ エックスサーバー以外に利用しているスターサーバーにおいても同様の現象が発生している
発生日
2020年6月中旬以降ずっと(正確な日付は記録していないので不明)
現象
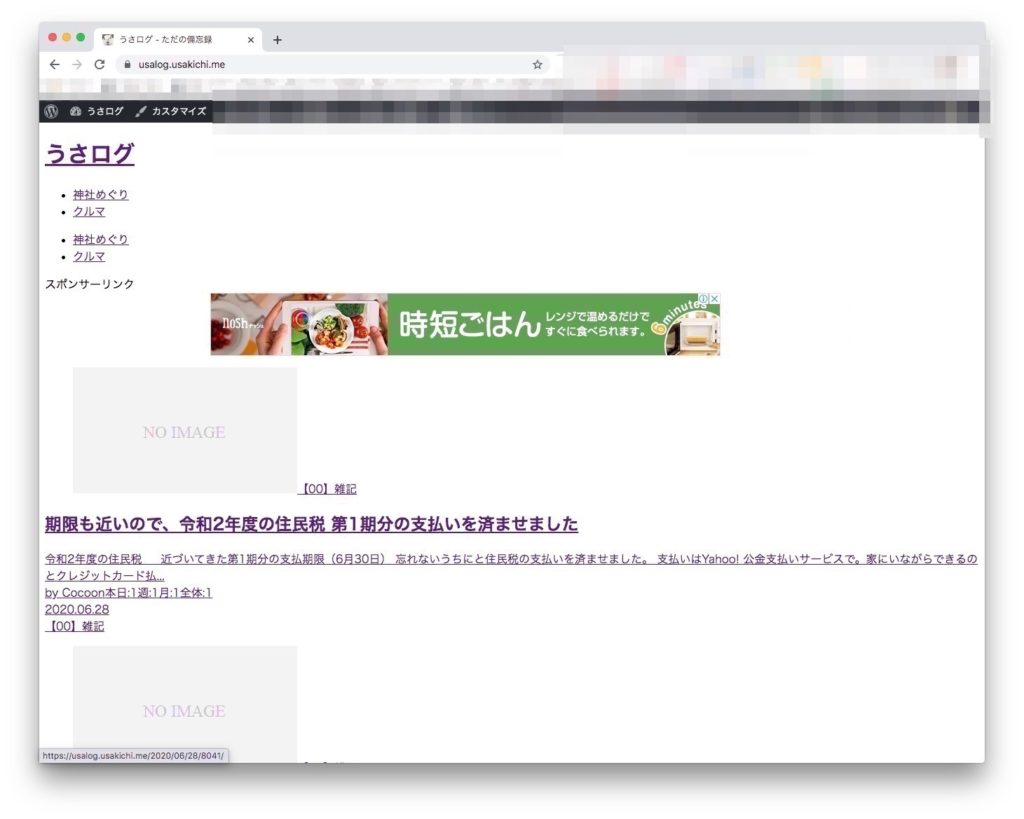
以下のように表示が崩れてしまう

ざっくりとまとめると
1.PC(Mac)のときのみ発生する
スマホで似たような現象は確認できていない
2.表示が崩れているだけでそれ以外は問題ない
3.リロードすれば治る
4.パソコンの負荷は関係なさそう(軽い状況でも現象は発生する)
5.ネットワークの負荷は関係なさそう(同上)
6.パソコン固有の問題ではない(新しくスペックのいいマシンでも現象は発生する)
7.治ってもまた不定期に発生する
連続して発生することもあるししばらく起こらないときもある
経緯(最近やったこと)
今回見られる現象は最近になってはじめて確認されたものです。
となれば怪しいのは「最近サイトに行ったこと」ですね。
なにかしたかといえば…してます。
すこし前、Google から「モバイルユーザビリティの問題を解消せよ」といった内容のメールが届いたんですよね。その指摘に対応しようと調べていくうちに「ウェブに関する主な指標」って項目も対応しなくちゃいけなさそうだと気づきましてさらに調べていったところ…
サイトの高速化対策が必要という結論に至りました。
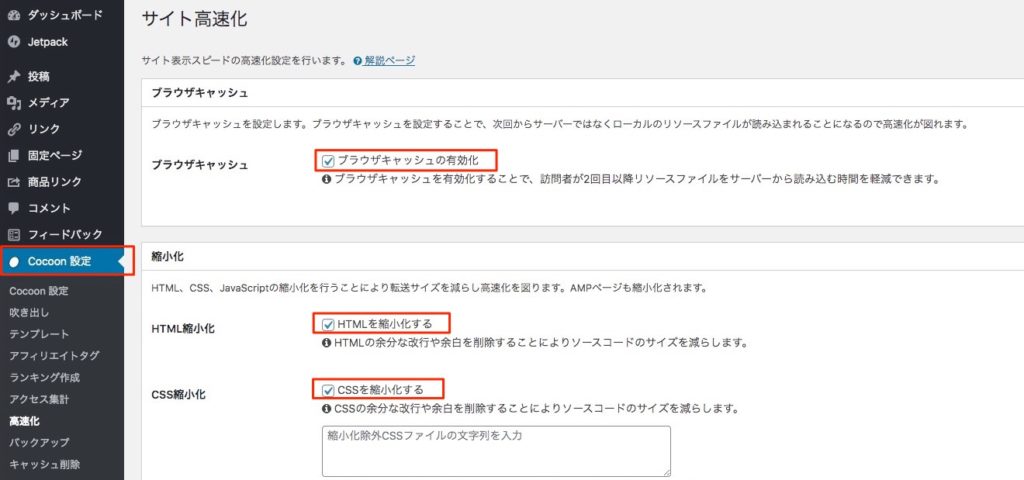
サイトの高速化対策としては Cocoon公式サイトに載っている
こちらの記事を参考にして順番に処置していきました。

上記設定のチェックを入れて、追加で「EWWW Image Optimizer」のプラグインもいれました。
そしてこれらのことを運営しているすべてのサイトに適用しました。
なにか関係しているに違いありません・・・ね。
原因
問題解決に向けてググった結果こちらのページ(Cocoonフォーラム)に辿り着きました。
質問者さんが書かれている現象はわたしの環境で起きていることに見事合致しています。きっと同じ問題に違いありません。
読み進めていくうちに、今回起きていることとその原因はこういうことだと理解しました。
(質問者さんの環境において)
Cocoon高速化設定の「CSS縮小化」をONにしていると問題が起こる
OFFにすると起こらなくなる
JetPackをインストールしている
サイトにログインしている管理者モードの場合にJetPackによって出力されるCSSに問題がある(閉じカッコがない)
上記JetPackの不具合はたいていの状況においては問題化しないのだが、CSS縮小化の設定と組み合わせたときに、問題が表面化する
わたしの環境でも
・CSS縮小化の設定をON
・JetPackを利用
ということで同じ状況です。
どちらかを諦めるしかないのかなと思ったんですが改めて状況を整理してみると
問題が起こるのは管理者モードでアクセスしているときのみ
ということは一般読者にはこの問題は起こりえない
ですから困るのは自分だけです。
表示崩れが発生するのはちょっと鬱陶しいですがリロードすればすむ話です。
それさえ我慢すれば、JetPackもCSS縮小化による高速化も諦めなくていいのなら、我慢しようじゃありませんか。
本質的な解決にはなってはいませんが、表示崩れの原因が(確証ではないですがほぼそうでしょう)わかってよかったです。
一般読者に迷惑かけたり、Google からの評価に影響してないのなら、気にしないこととします。
このブログを更新している直後から度々表示崩れの問題に見舞われちょっぴりげんなりしていますが・・・Chromeのプライベートブラウズモードで閲覧してみたら(ブログにログインしていない状態=一般読者と同じ)表示崩れが起こらなかったので、自分的にはうんざりですが、気にしないようにしようと決めました。



コメント