グラフィックソフト「Affinity Designer(アフィニティーデザイナー)」でブログのヘッダー画像を作った。
たいしたことでもないのだが「毎回どうやったっけな〜」となることがが続いているので、制作手順を覚え書きとして残しておく。
Affinity Designer
Adobe Illustrator互換のグラフィックソフト。
Windows/Mac両方に対応。
お値段は6,000円ポッキリ(買切型/継続課金なし)
つくったもの
ブログ「高速道路 SA/PAの旅記録」のヘッダー画像。

ブログにヘッダー画像を設定した図。

文字だけタイトルよりずっと良くなった。
愛着も湧くね。
つくったときの方針
構想10分、制作20分、合計30分。
このブログはいままでヘッダー画像なしでやってきた。ヘッダー画像を作ろうと思い立ったのはいいことだが、ノーアイデアであった。それでも無い知恵を絞ってこういう方針にしようと最初に決めた。
- SA/PAと同じくらいドライブも好き 「高速道路」そのものも表現したい
- 運転しながら運転席から見える青空が好き 「空」を入れたい できればグラデーションで
- 高速道路上の案内板が好き(ジャンクションやSA/PAが近づくと見えてくる看板)なので、デザインに取り入れたい
- (イラストが描ければよかったのだけどそんなスキルはないのでせめて)賑やかにするために写真を並べたい
- 写真は、SAの外観やグルメだけでなく、一般道からの入場口やハイウェイスタンプといった自分の好みがより反映されたものも含めたい。
- 写真はすべて同じ大きさだとメリハリが無いので、1枚、イチバンのお気に入りを大きく見せたい。
つくったときの手順・Affinity Designerの設定箇所
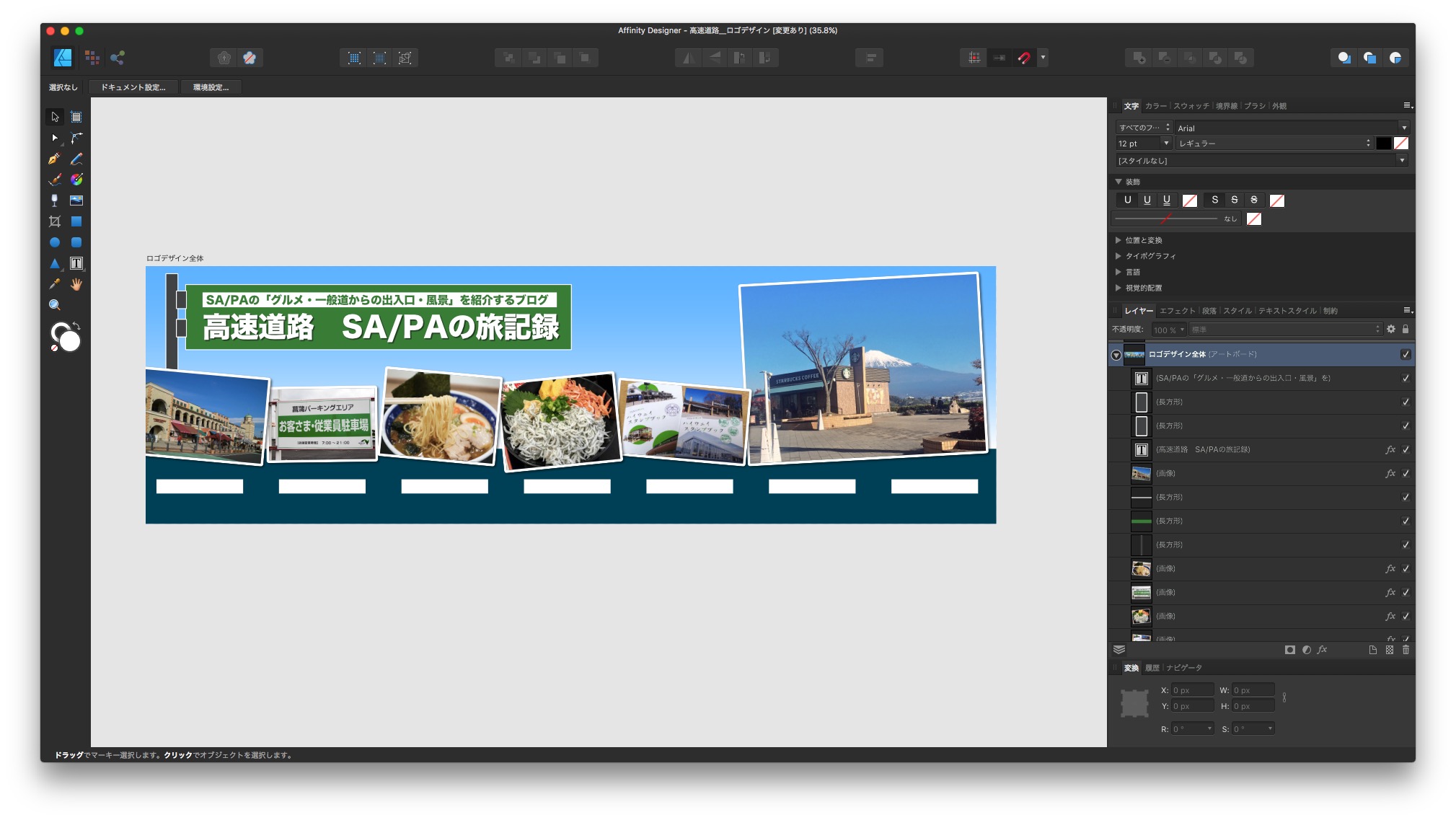
【1】起動した画面
Affinity Designerを起動したところです。
これが完成形です。
(本当はイチから解説しようかと思ったのだけどそれはまたの機会ということで)

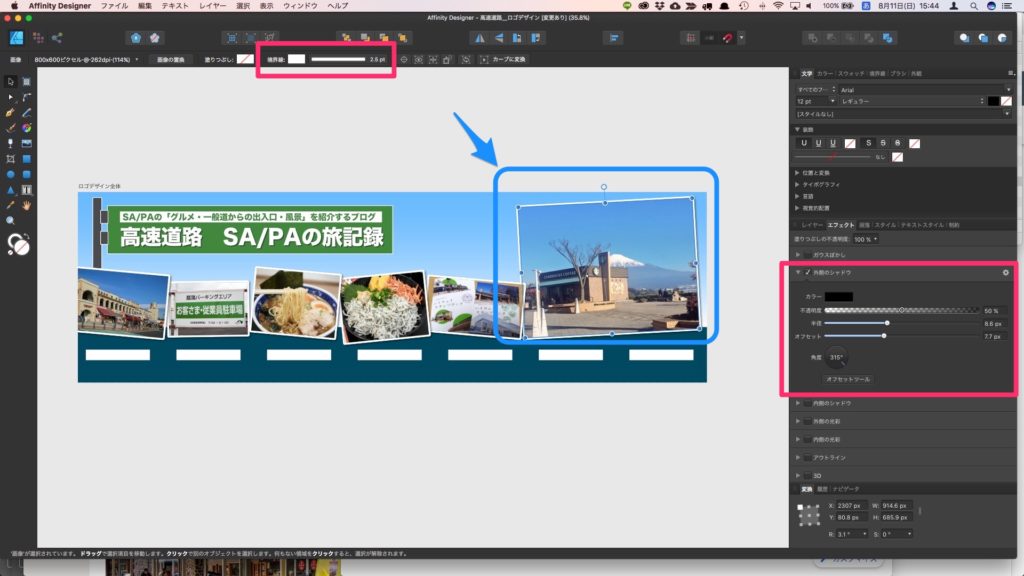
【2】写真の装飾(縁取りとドロップシャドウ)
写真が背景から浮き立って見えるよう枠をつけます。

装飾したい写真をクリックし選択します。
まずは写真を縁取りましょう。
画面上部にある「境界線」の色を選択して好きな色を設定します。
その後、その隣にある横棒をクリックして縁取る線の太さを設定。
これで写真の縁取りが完成です!
次はドロップシャドウを設定します。
ドロップシャドウを設定したい写真を選択した状態で、エフェクトスタジオを開きます(見つからない/探せない場合は、メニュー「表示⇒スタジオ⇒エフェクト」をクリックすれば表示されます)
エフェクトタブ内にある「外側のシャドウ」にチェックを入れて、好みの設定をします。
| 設定項目 | 内容 |
| カラー | 影の色を設定します |
| 不透明度 | 影の不透明度を設定します |
| 半径 | 影をどれくらい広げるかを設定します 数値を大きくすると影のかかる範囲が広がります |
| オフセット | 設定対象の中心点から影をどれくらいずらすかを設定します。 |
| 角度 | 設定対象の中心点から影をどの方向へずらすかを設定します。 |
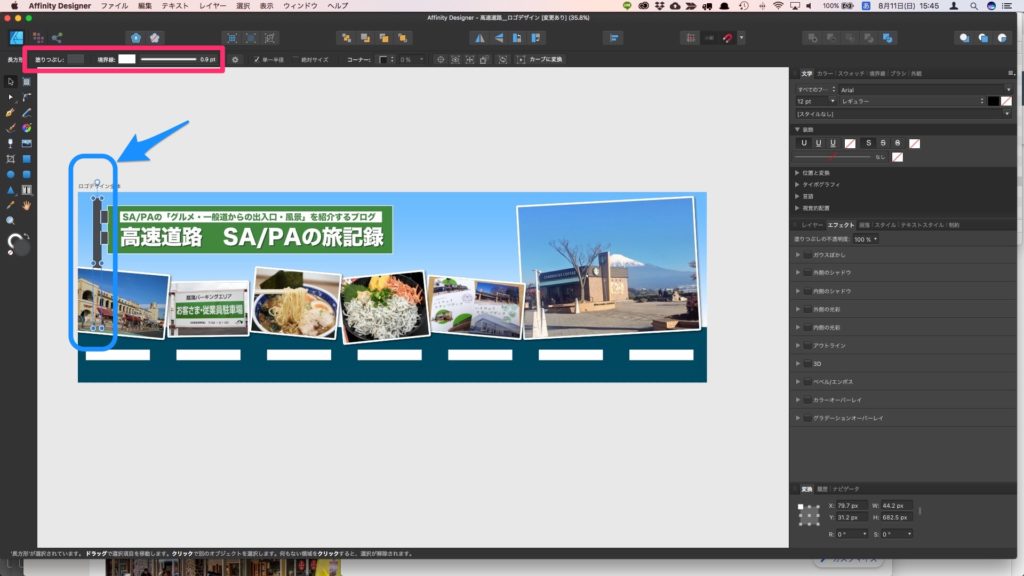
【3】支柱(塗りつぶしと境界線)
看板の支柱をつくります。

といってもたいしたことはやってません。
ツールパレットにある「長方形ツール」を選択して、長方形を配置します。
塗りつぶしに「支柱っぽいグレーな色」を選び、境界線に白を選びます。境界線を設定してあげることで背景から浮き立って見えて、いい感じの支柱に出来上がります。
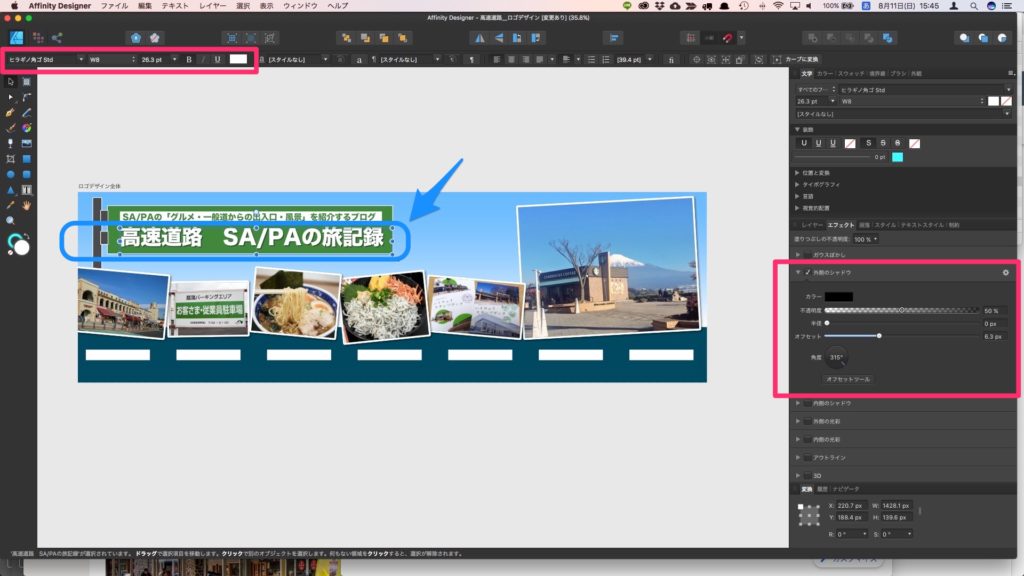
【4】看板に文字入れ
ブログのタイトルと説明文を入れるための、緑看板をつくって文字入れします。

緑看板の作り方は支柱と同じ要領でやればOK
フォントは、高速道路ゴシックを使いたい気持ちを抑えて「ヒラギノ角ゴ Std」を選択。こっちのほうが今風だしクッキリして読みやすいですからね。
文字色は白。
この後は好みで味付けしてあげましょう。
私の場合はドロップシャドウを入れています。
「【2】写真の装飾(縁取りとドロップシャドウ)」の要領で設定。立体感がでていい感じになりました。
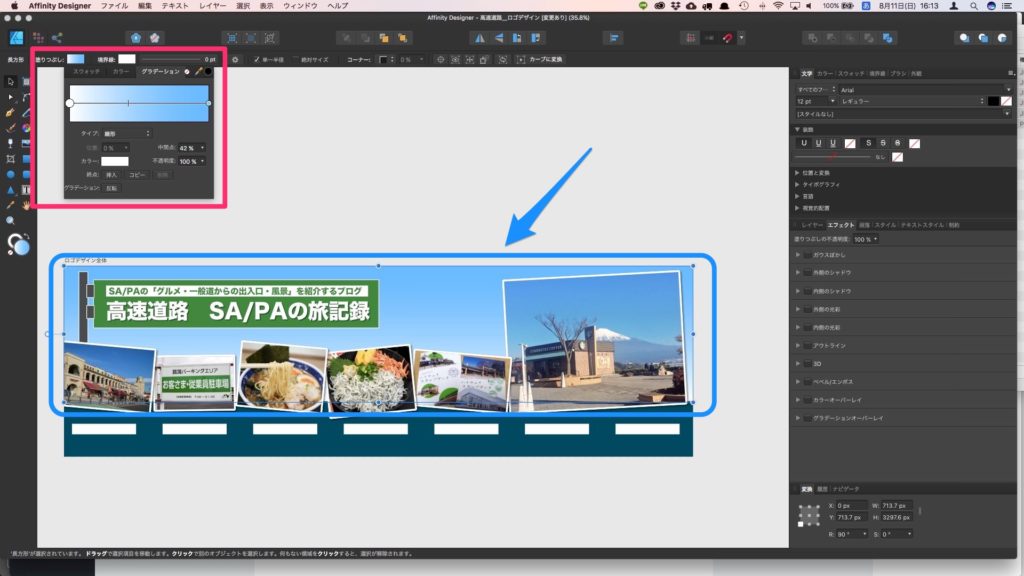
【5】空(グラデーション)
最後に空の設定方法を紹介します。

ツールパレットにある「長方形ツール」を選択して、長方形を配置します。
単色塗りの「カラー」が選択されているはず。
その「カラー」の隣にある「グラデーション」を選択します。
はじまりの色に「白」、おわりの色に「水色」を設定。グラデーションの変化を起こしていく基準点(中間点)を好みで左右にずらします。
長方形の配置の仕方に寄っては、空のグラデーションが左から右になったりしてしまっているかもしれません。
そんなときは角度を変えてあげてくださいな。
これで空もきれいに描けました。
以上、ロゴの制作手順ざっくりまとめでした。
Affinity Designerは安くて軽快に動作する「知り合いにこれいいよ」といいたくなるおすすめソフト。
「そうはいっても簡単?」
「使える?」
と聞かれたときに「これ読んでみて」といえるような、使い方記事を書いていきたいな。


コメント