SWELLで辞書サイトをつくるために実施したことをまとめておくページ。
実現環境
以下の環境で動作確認している。
- WordPress 5.9.2
- SWELL 2.5.6.5
実現したいこと
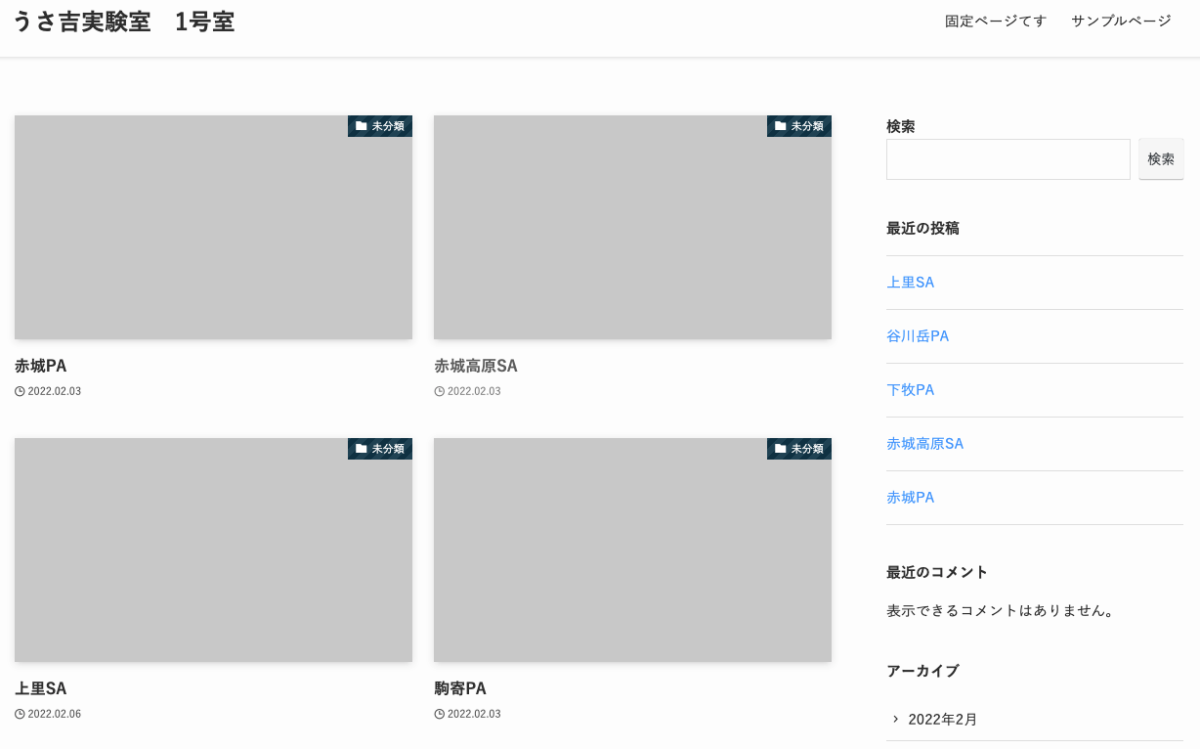
WordPressにおいて、記事一覧の並び順はふつう「記事の公開日(降順)」となるが、これを変更したい。
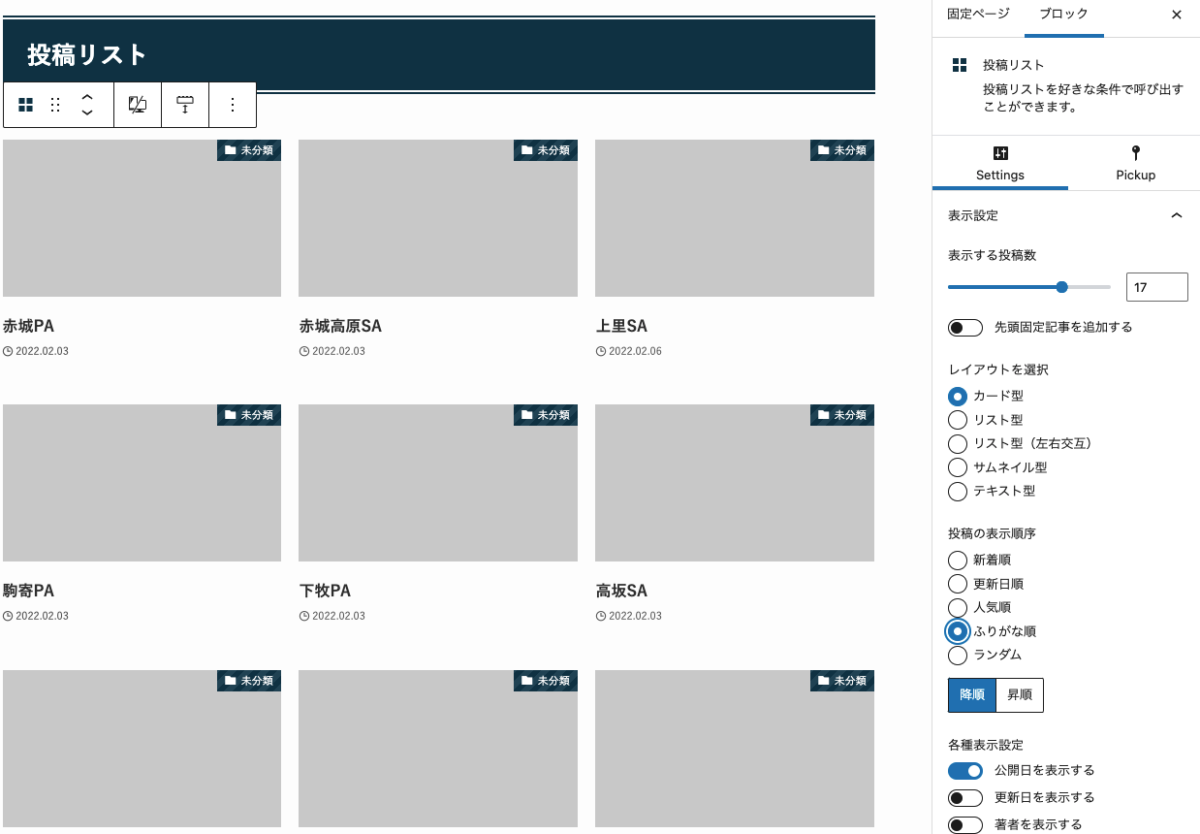
「ふりがな(昇順)」で並ぶようにしたい。
実現に向けて
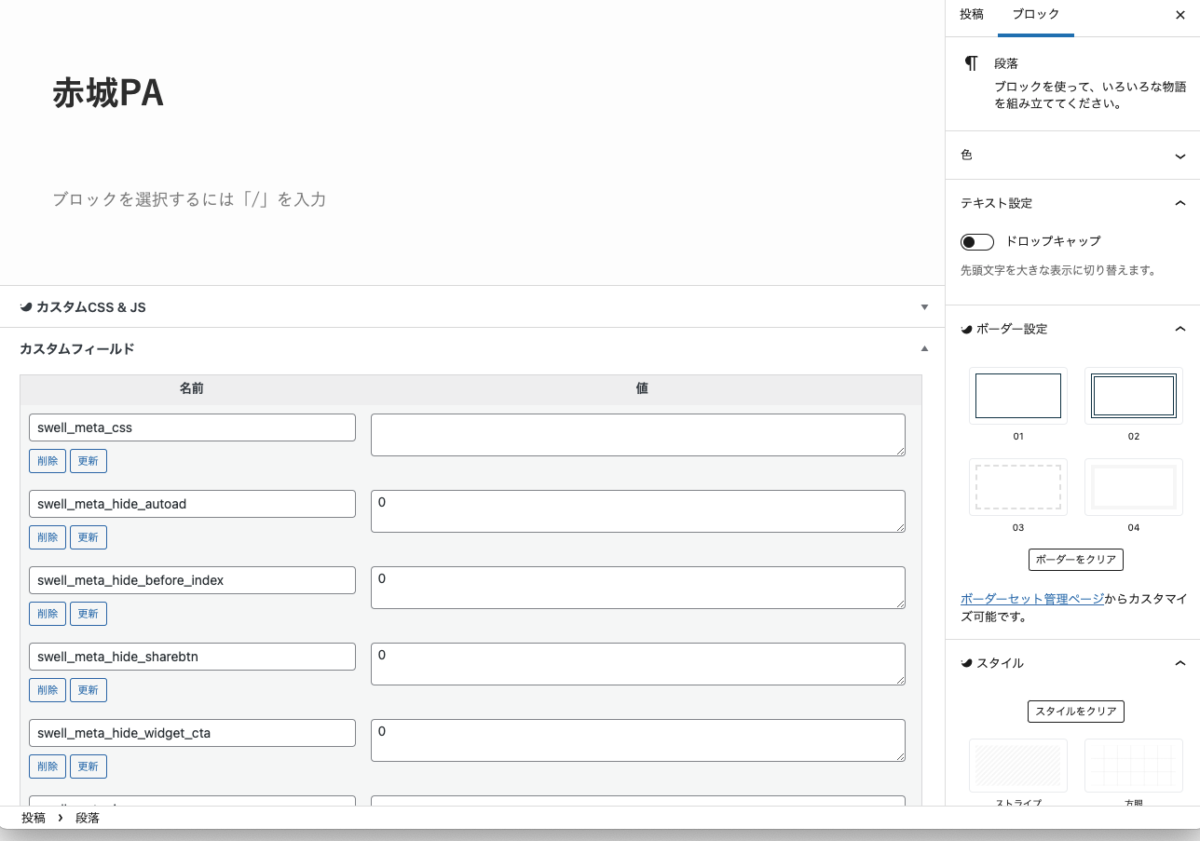
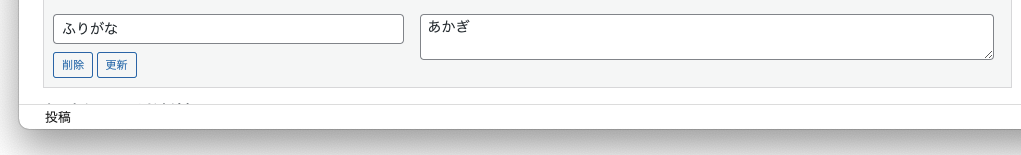
並び替えに使う項目として「各記事のタイトル」を使いたかったが漢字が含まれるときに期待する通りの動きにはならないことが予想された。そのため「ふりがな」を格納するカスタムフィールドを設けることにした。
実施事項
- WordPressをインストールする
- SWELLをインストールする
SWELLソース修正箇所
functions.php
【修正対象ファイル】
SWELL CHILD functions.php
以下のコードを追記する。
/**並び替え**/
function customize_main_query($query) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_home() ) {
$query->set( 'posts_per_page', '20' );
$query->set('meta_key', 'ふりがな');
$query->set('orderby', 'meta_value');
$query->set('order', 'ASC');
/*
$query->set(
'meta_query',
array(
'relation' => 'AND',
array(
'key' => 'ふりがな',
)
)
);
*/
}
if ( $query->is_category() ) {
$query->set( 'posts_per_page', '20' );
$query->set('meta_key', 'ふりがな');
$query->set('orderby', 'meta_value');
$query->set('order', 'ASC');
}
if ( $query->is_archive() ) {
$query->set( 'posts_per_page', '20' );
$query->set('meta_key', 'ふりがな');
$query->set('orderby', 'meta_value');
$query->set('order', 'ASC');
}
if ( $query->is_search() ) {
$query->set( 'posts_per_page', '20' );
$query->set('meta_key', 'ふりがな');
$query->set('orderby', 'meta_value');
$query->set('order', 'ASC');
}
if ( $query->is_tag() ) {
$query->set( 'posts_per_page', '20' );
$query->set('meta_key', 'ふりがな');
$query->set('orderby', 'meta_value');
$query->set('order', 'ASC');
}
}
add_action( 'pre_get_posts', 'customize_main_query' );
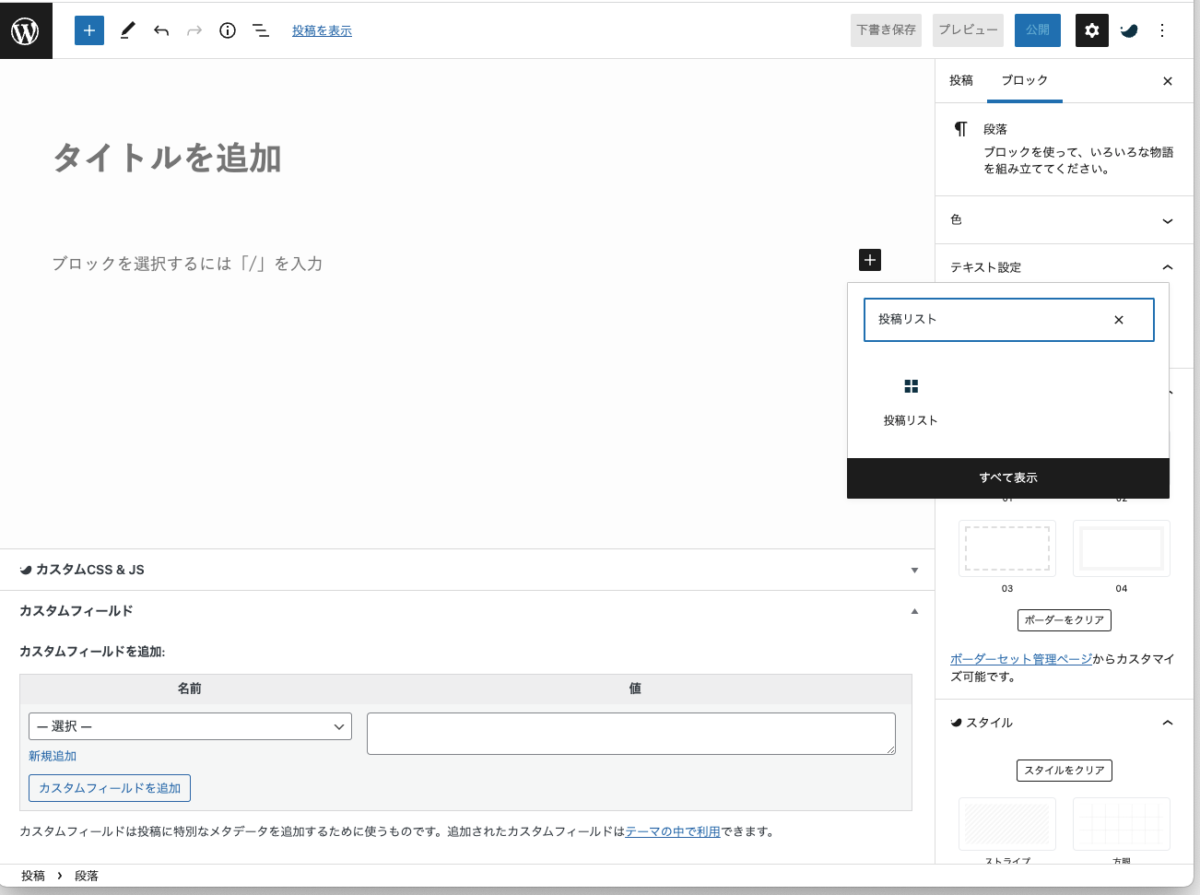
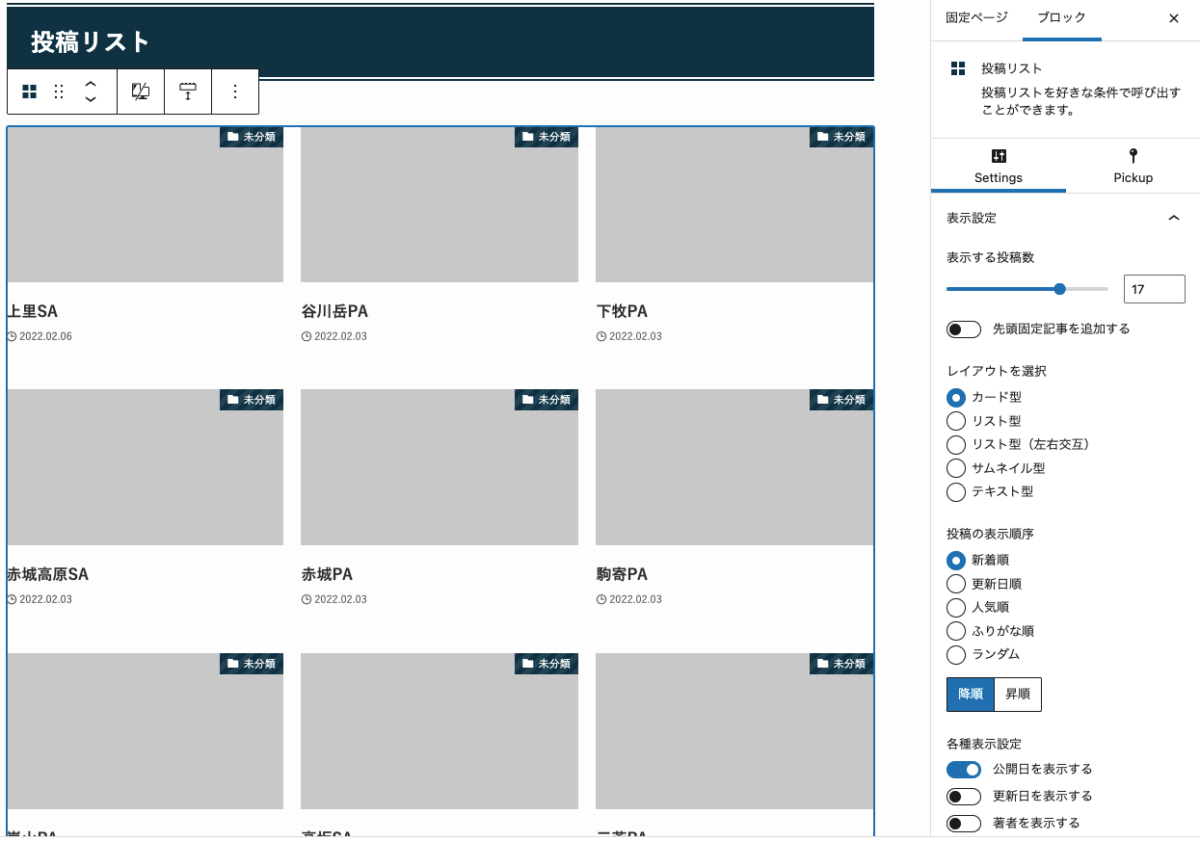
index.js
【修正対象ファイル】
SWELL(親テーマ本体) index.js (build/blocks/post-list/index.js)
コードを以下のように書き換える。
m=JSON.parse('{"u2":"loos/post-list"}'),
u=window.wp.element;
const p=
[
{label:"新着順",value:"date"}
, {label:"更新日順",value:"modified"}
, {label:"人気順",value:"pv"}
, {label:"ふりがな順",value:"furigana"}
, {label:"ランダム",value:"rand"
}
]
, R=
[
{label:"降順",val:"DESC"}
, {label:"昇順",val:"ASC"}
]
, d=[{label:(0,a.__)("Card type","swell"),value:"card"}
Post_List.php
【修正対象ファイル】
SWELL(親テーマ本体) Post_List.php (classes/SWELL_THEME/Parts/Post_List.php)
コードを以下のように書き換える。
} else {
// 並び順
$orderby = $block_args['orderby'];
if ( 'pv' === $orderby ) {
$q_args['meta_key'] = SWELL_CT_KEY;
$q_args['orderby'] = 'meta_value_num';
} elseif ( 'furigana' === $orderby ) {
$q_args['order'] = 'ASC';
$q_args['orderby'] = 'meta_value';
$q_args['meta_key'] = 'ふりがな';
} elseif ( 'rand' === $orderby ) {
$q_args['orderby'] = 'rand';
} else {
$q_args['orderby'] = $orderby;
}
search.php
【修正対象ファイル】
SWELL(親テーマ本体) search.php (./)
コードを以下のように書き換える。
<div class="l-mainContent__inner">
<?php
SWELL_Theme::pluggable_parts( 'page_title', [
'title' => SWELL_Theme::get_search_title(),
'has_inner' => true,
] );
?>
<div style = "margin-top:10pt;margin-bottom:10pt;">
<p class="has-text-align-left"><a href="***/search">検索条件画面へ戻る</a></p>
</div>
関連リンク
ブログ内の関連ページリンク
画像置き場